For better SEO performance of our blog, We have to advance Robots.txt for better SEO (Search Engine Optimization). Robots.txt tells the search engines crawlers about what pages to crawl and what not to. In blogger (blogspot blog) we have an option to customize the robots.txt file according to our requirements. Before adding it to to your blog, You need to know about it and how it works. So lets begin.
What is Robots.txt
Robots.txt is a file which help to inform the search engine crawlers what page to crawl and what not to. All Search engine crawlers scan the robots.txt file before crawling any blog. So lets start adding Robots.txt to improve SEO visibility of your blog.
Adding Robot.txt to Blogspot Blogs:
Follow the following steps mentioned below to add Custom robot.txt yto your blogspot blog.
1. Visit to your Blogger blog
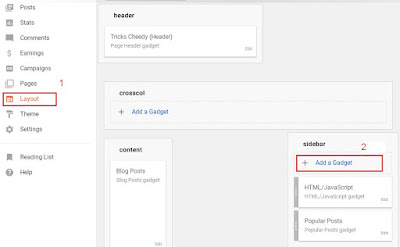
2. Go to Settings>> Search Preference
3. Crawlers and indexing>>Custom Robots.txt>>Edit>>Yes
4. Paste the below robot.txt file code in the box.
User-agent: Mediapartners-Google
Disallow:
User-agent: *
Disallow: /search
Allow: /
Sitemap: https://example.blogspot.com/feeds/posts/default?orderby=UPDATED
5. Change the highlighted url example.blogspot.com with your blog address.
6. Click on Save Changes button. You are all Done.
Conclusion: I hope this article is helpful to Add Custom Robot.Txt In Blogger (Blogspot Blog), Share it or Leave a comment below.